前言:动效质感最直接的表现就是对动效速度与节奏的微妙把控。动效不仅仅炫酷有趣,能够生动的展示界面间的转换,还可以清晰地表达层级的关系,及时有效的界面内的元素。给用户带来自然、高效和顺畅的体验。有好的动效表现的APP操作自然也会更受到用户的喜爱。那么做好动效设计需要注意些什么,文章将会针对性的进行谈论。
 01 动效的质感
01 动效的质感
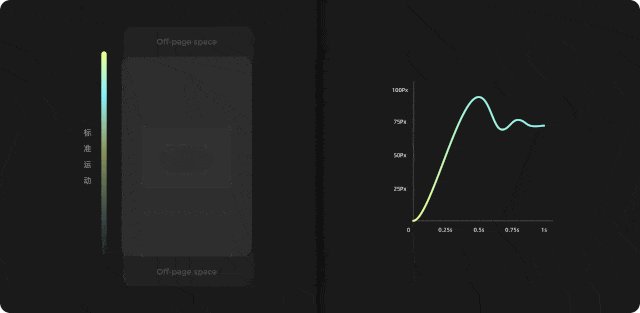
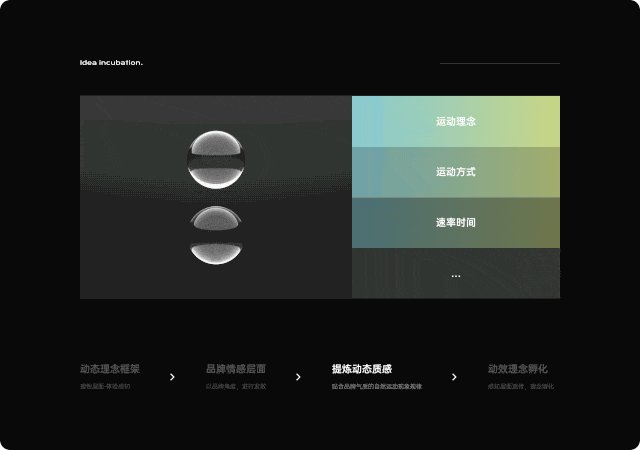
动效的质感主要由时间、速率、运动理念、运动方式等来表现。动效设计不仅仅只是动而已,作为设计师需要洞察更多的动效细节。通过对动效细节的把控去营造自然真实的动态体验,并根据产品品牌特性去建立其动效理念。

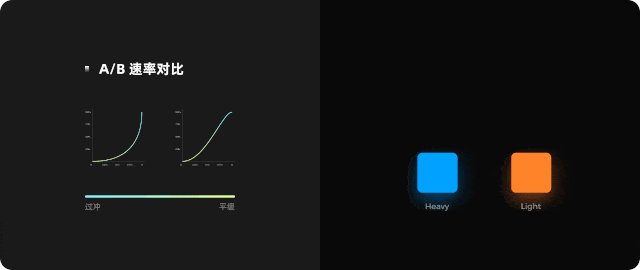
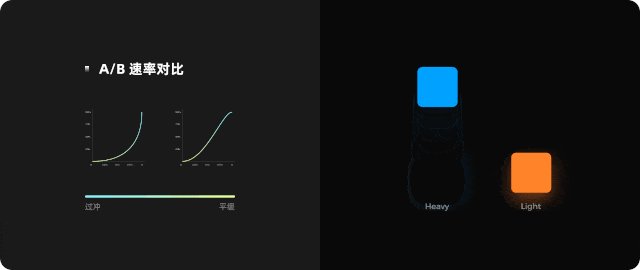
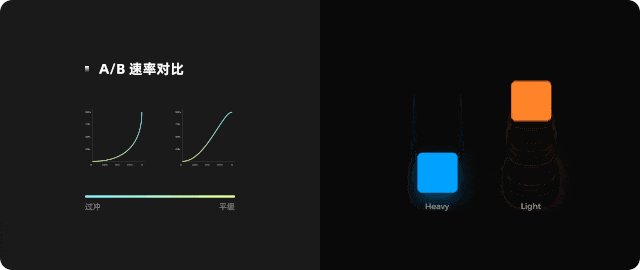
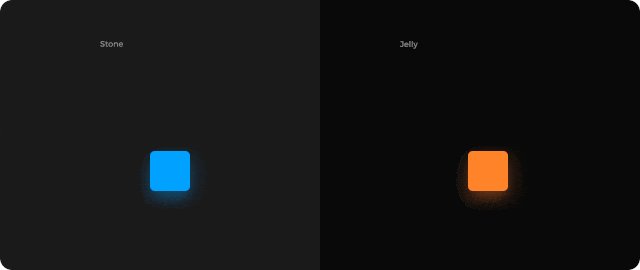
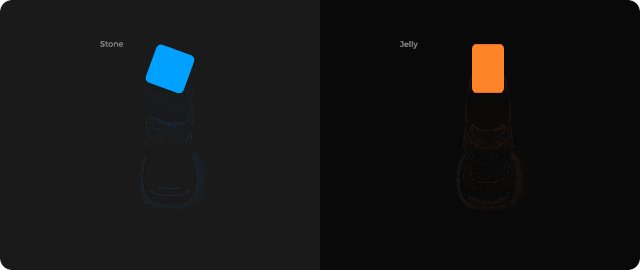
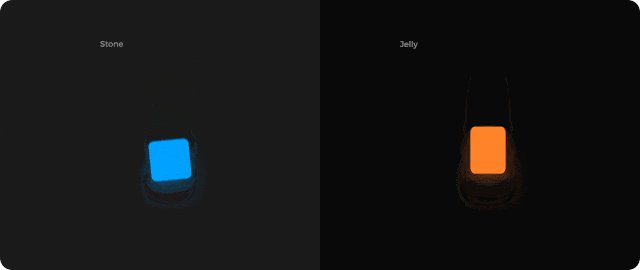
1.质感表达-速率
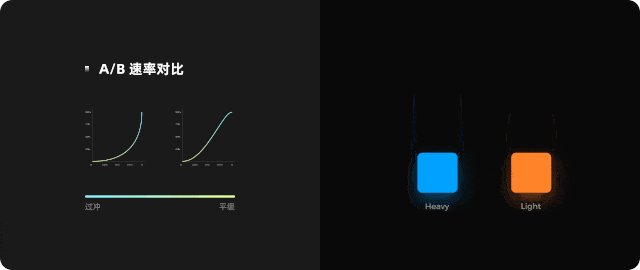
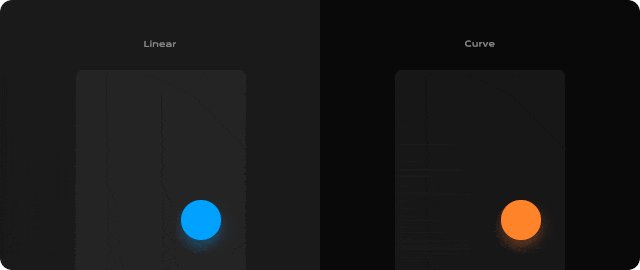
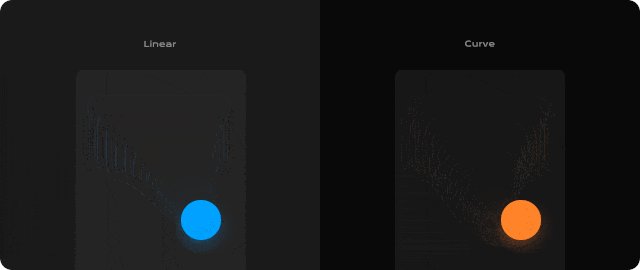
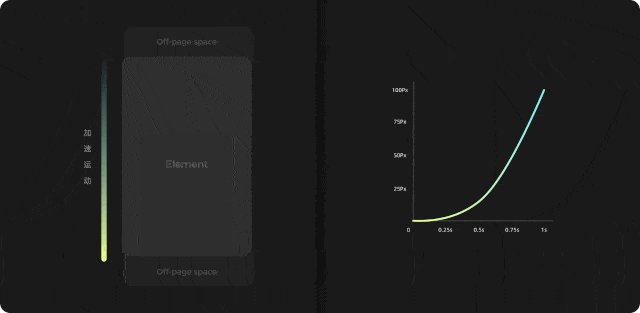
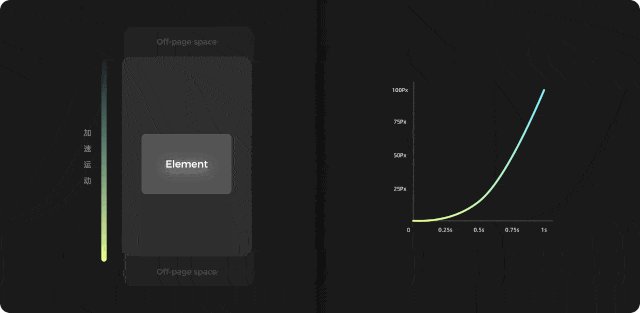
速率影响着运动的质感。让我们做一下对比实验,在相同时间以及运动效果下,只改变运动元素的速率曲线并观察它们的变化。两元素为一组,一组速率曲线较陡峭而另一组则偏平缓。通过改变速率曲线,元素在下落运动中所呈现的物体质量也有明显差异。运动曲线较陡峭且速率对比较大则会导致元素的质量更重冲击感更强,反之较平缓的曲线元素运动则较为轻盈。

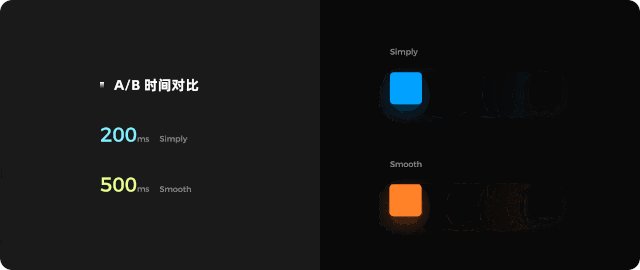
2.质感表达-时间
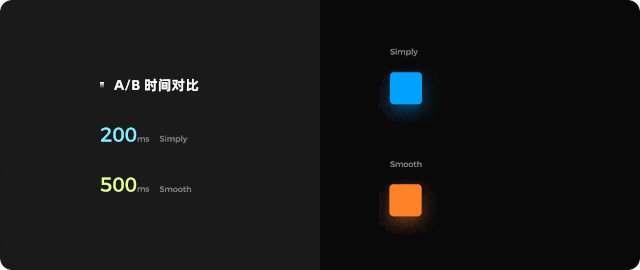
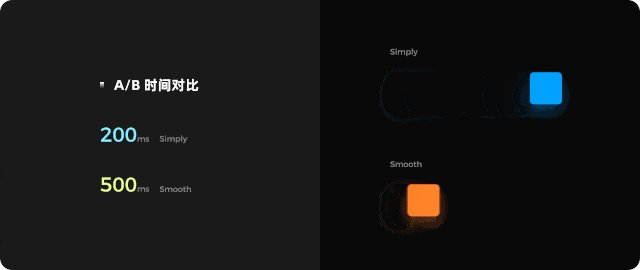
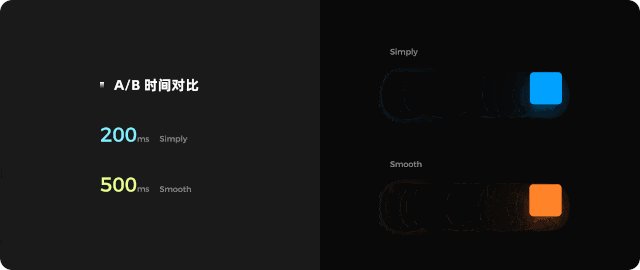
时间的变化感知是较为直观的,我们可以通过调节运动时间的长短来表现物体的运动性格。时间越少,运动越快速干脆且可感知的运动细节更少。时间越多,则反之。

3.质感表达-运动理念
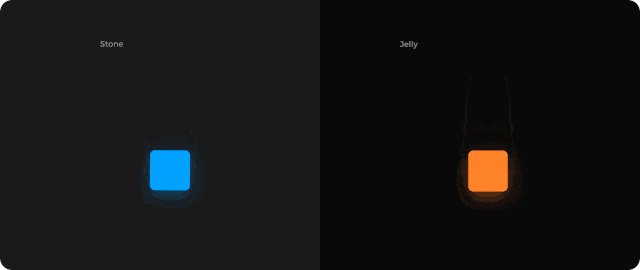
不同的运动理念会给物体带来不同的质感表现。举个例子一个活泼有活力的物体在运动的表现上会较为柔软Q弹,就需要通过回弹挤压来体现自身的质感。而运动理念生硬的物体,则相反。运动理念与产品品牌调性有关,根据品牌特性我们可提取一些适合的运动理念或在自然理念中吸取灵感,将其应用在自身的产品上可以更好的体现品牌价值。

4.质感表达-运动方式
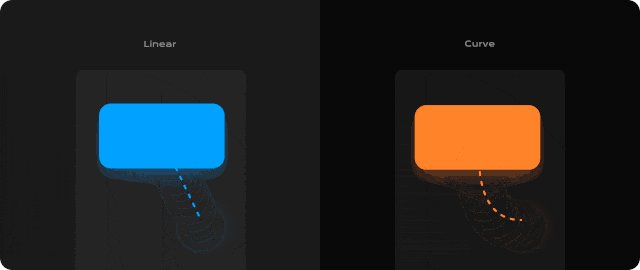
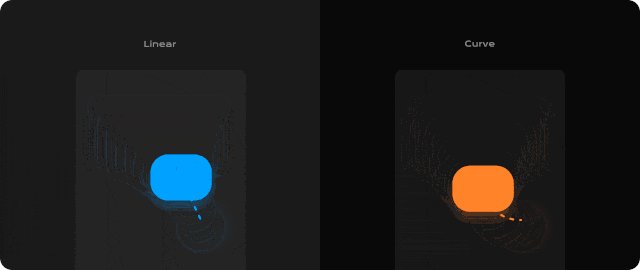
运动方式依附于运动理念,是产品运动质感的一种表达方式。例如运动路径是曲线还是直线?空间的景深程度是如何的?可以明确感受到空间感吗?整体方式是基于效率还是表现力?在这一块,也需要设计师根据品牌调性及产品属性去作考虑。

02质感调节 – 运动曲线
因为运动曲线的存在,动效才会表现的如此自然。设计师可以通过曲线的方式进行运动速率节奏的编排,从而实现设计师们想表达的动效调性。在影响运动质感表达的部分速率的编排占了比较大的比重,借此机会讲述下运动曲线的基础知识帮助大家更好的理解曲线。
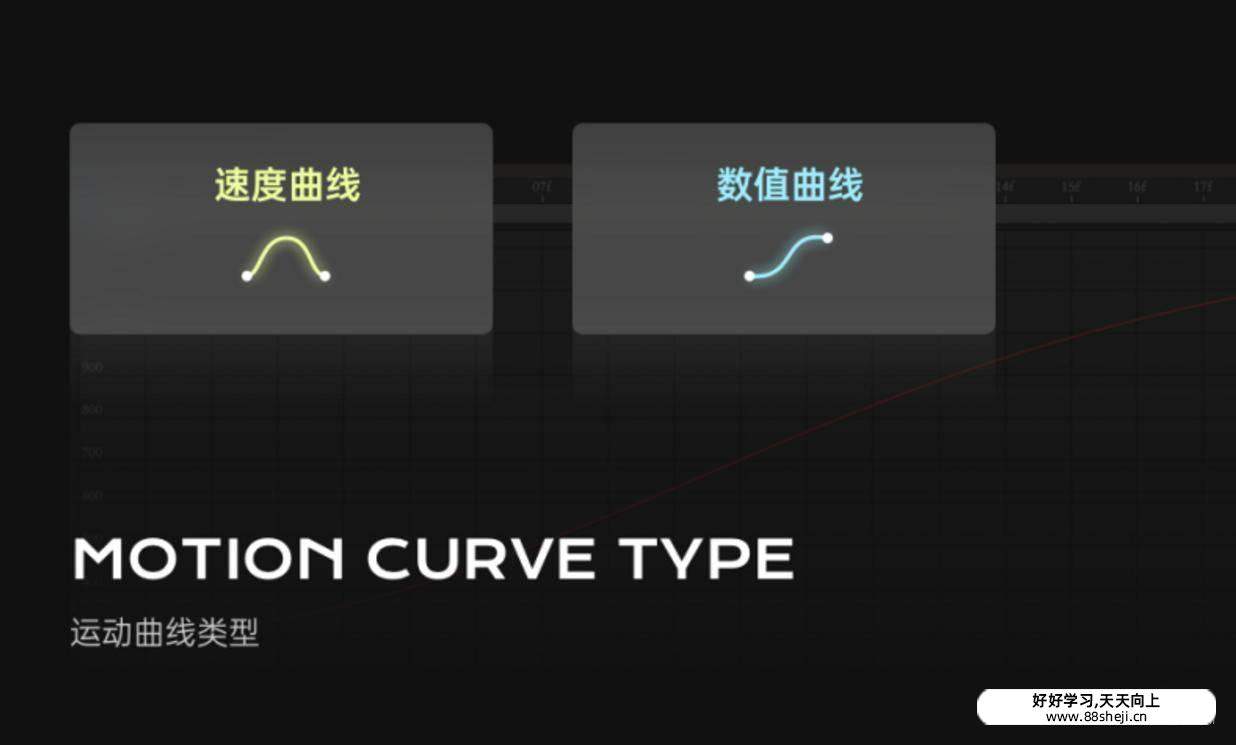
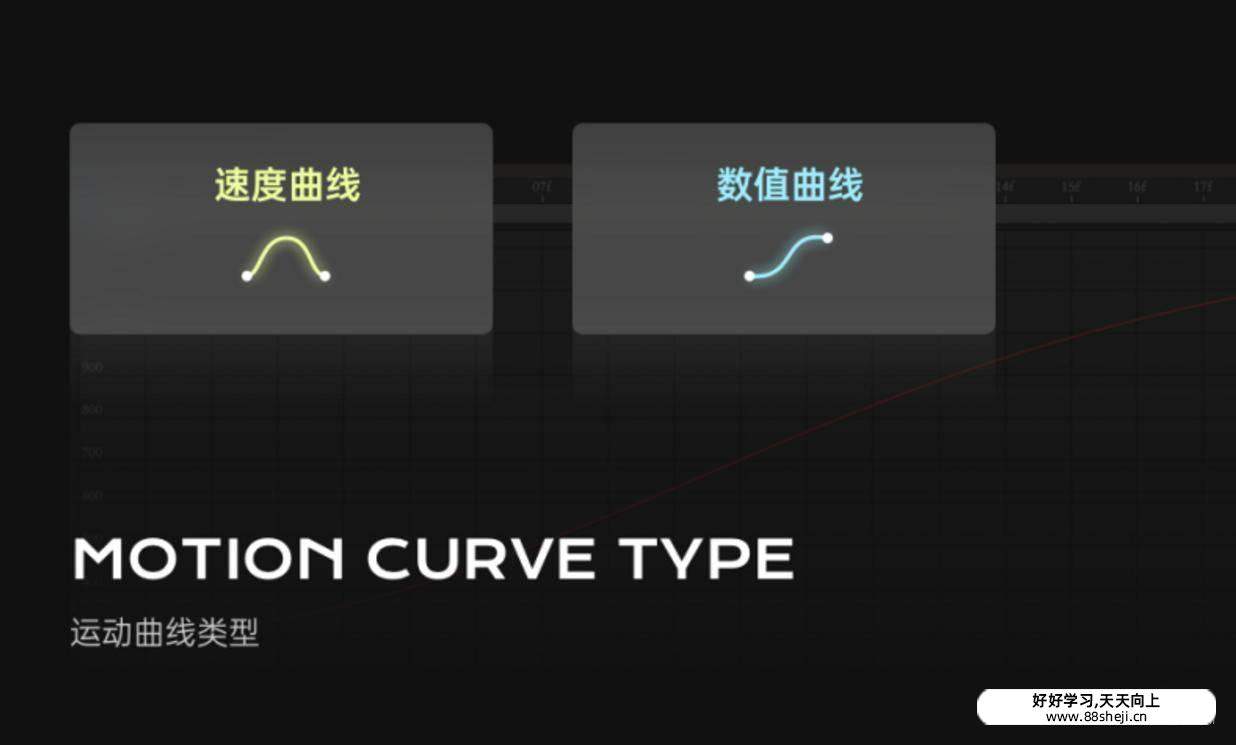
打开AE关键帧控制面板我们可以看到有两种曲线的表达图示;一种为速度曲线图表一种则为数值(属性)曲线图表。

速度曲线
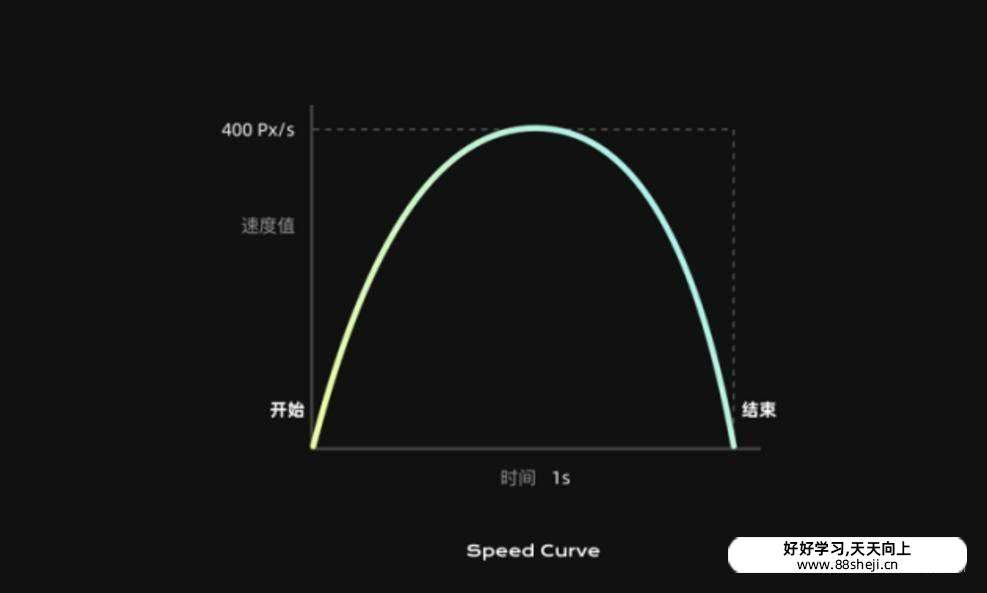
速度曲线记录的是物体运动每一刻的速度变化。我们来分解下它的曲线图表,x、y轴分别表示的是时间与速度。观察下图的曲线则可以得出物体起始速度为0呈静止状态,后续慢慢开始加速并且速度达到顶峰;最后物体运动至终点并停下。整体图表展示较为直观,经过分析我们可以得知整段运动其实就是我们熟知的缓动运动(起点和终点慢,运动过程快)

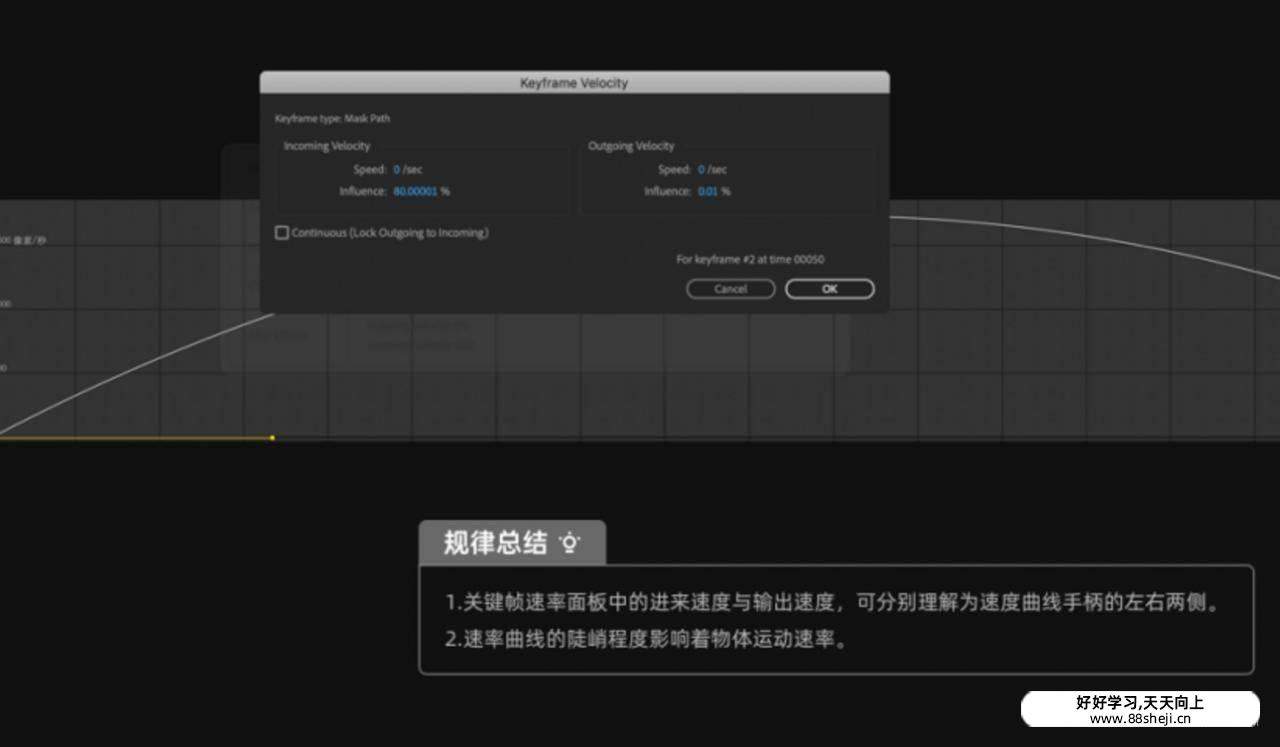
对于速度曲线的编辑,设计师可以通过曲线手柄来控制运动节点的加速度。让我们双击节点查看关键帧速度图表来分析下速度曲线的基本规律。此时速度图表显示传入速度(incoming Velocity)为0,影响为33%。「传入速度」我们可以理解为运动起点的速度,而「影响」这个数值则可以理解为加速度。传入速度需要百分之多少的加速度即可达到最高速度,数值越大即代表加速的幅度越大曲线呈现的陡峭程度就越陡峭。

技巧贴士
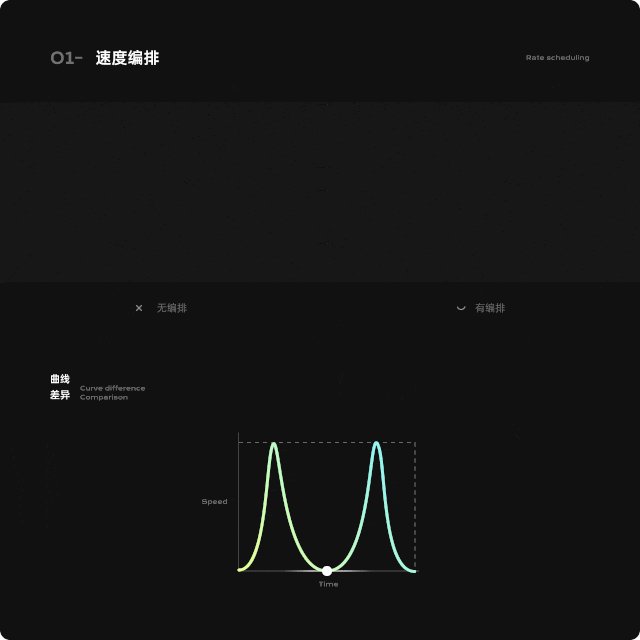
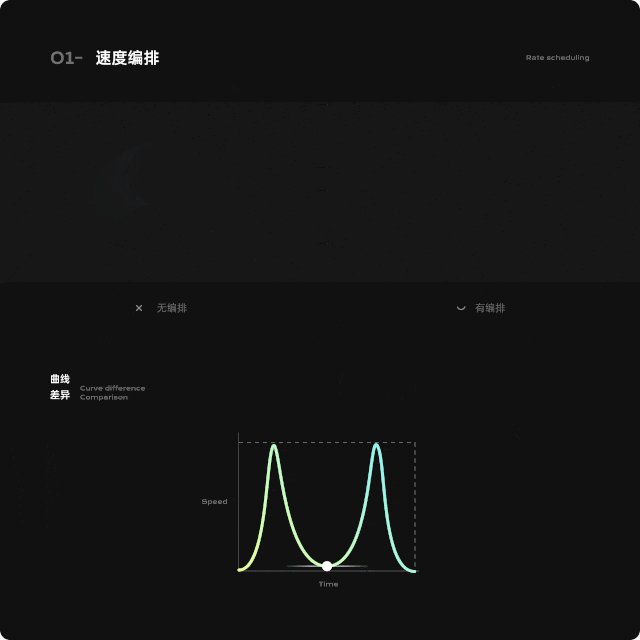
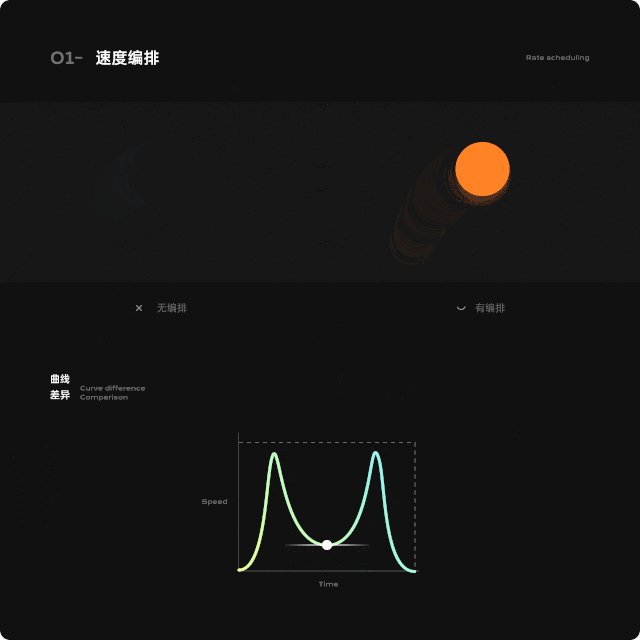
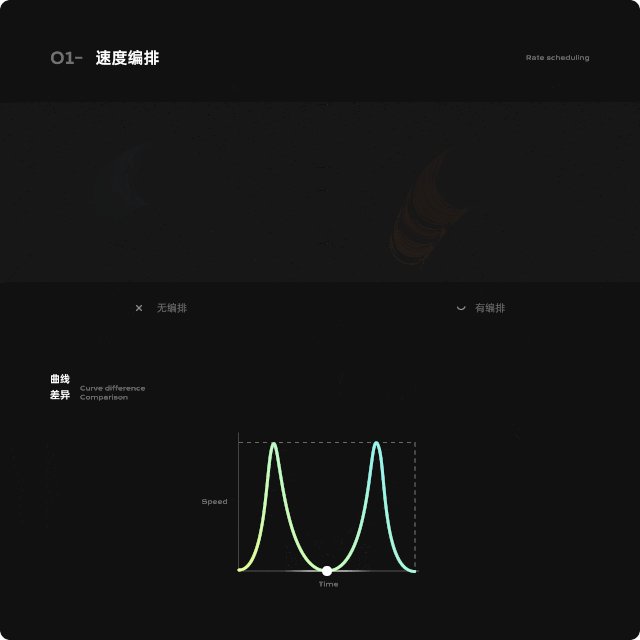
速度编排
当设计师们想针对物体运动速度做一些特殊的编排处理,使用速度曲线会更直观一些。例如:想要模拟小球弹跳过程中的滞空感,我们只需调节小球悬空时的速度大小及加速度即可。想要达到滞空的感觉,那运动中程球体的速度需要大于0让球体持续运动,就能达到我们想要的效果了。

表达式应用
我们经常会在动画内使用弹性表达式,许多设计师也遇到过表达式输入后还是没效果的情况。其实是因为当前关键帧的速度为0而导致的,除表达式所设置的弹性频率、衰减度外;速度也决定着弹性的强度,我们只需根据速度调节自己想要的弹性效果即可。

数值曲线
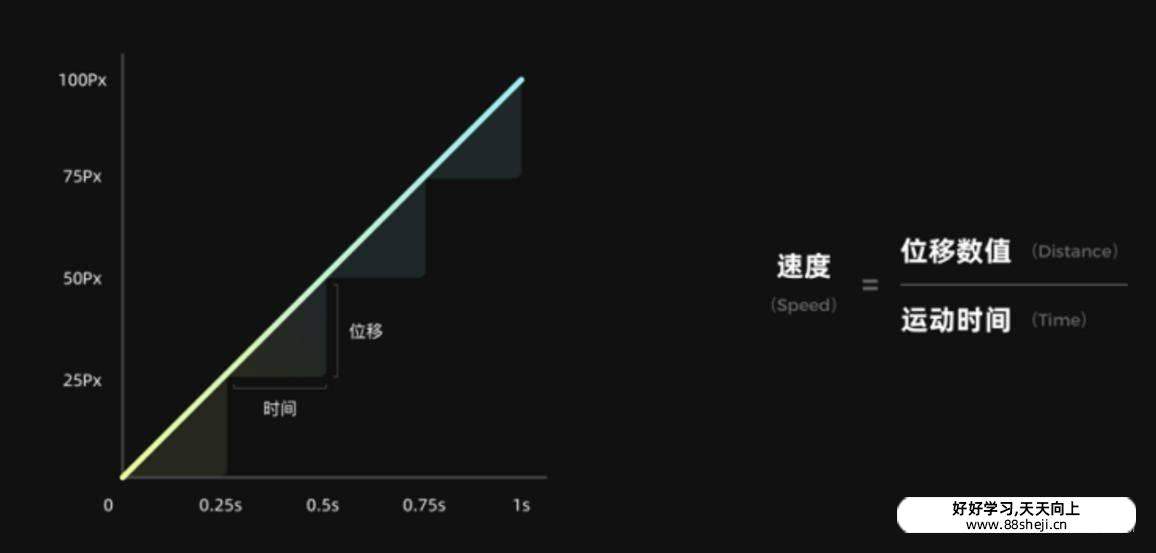
数值(属性)曲线记录的是元素属性随着时间的变化过程。我们也来分解下它的曲线图表,x、y轴分别表示的是数值(当前运动变化的属性)与时间。而该曲线代表着物体运动速率的分布情况,也就是速度等于=物体运动的距离(数值)/物体运动距离所花的时间(时间)。可能看着公式挺简单的(初中物理)但乍一看图表还是比较抽象,我们可以一步步的将其拆解方便大家理解它的含义。
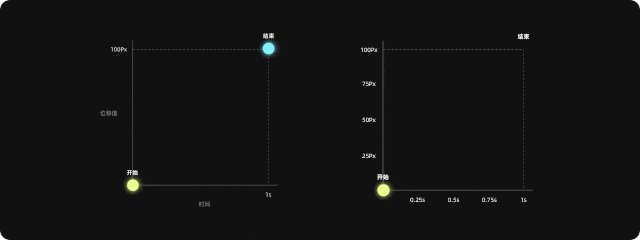
Step.1
我们先确定元素位移时间以及距离,在不添加任何缓动插值的情况下,赋予他们最基础的线形运动。也就是从0~1秒它的速度是呈匀速的状态。再将整条曲线分解成平均的几个关键时间点,记录元素在不同时间点所在的位置。

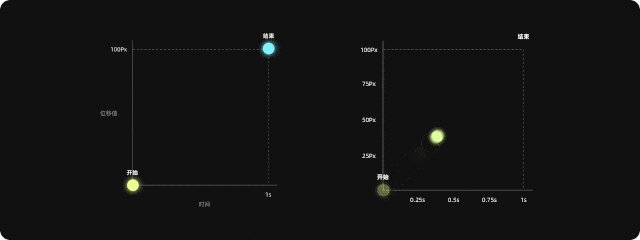
Step.2
根据速度公式,我们去测试下速度的变化对曲线的影响是什么?关于速度的计算公式其实我们都知道的,速度等于单位物体的位移距离除于位移所花的时间,也可以理解为图表中的速度就是线段的斜率。

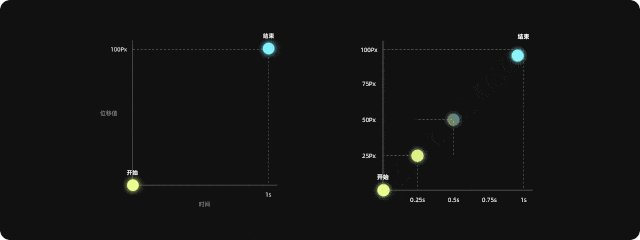
Step.3
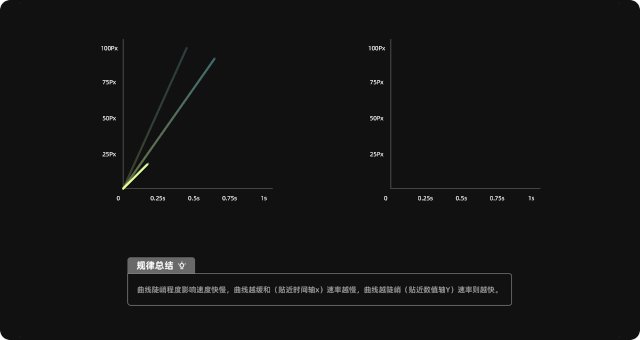
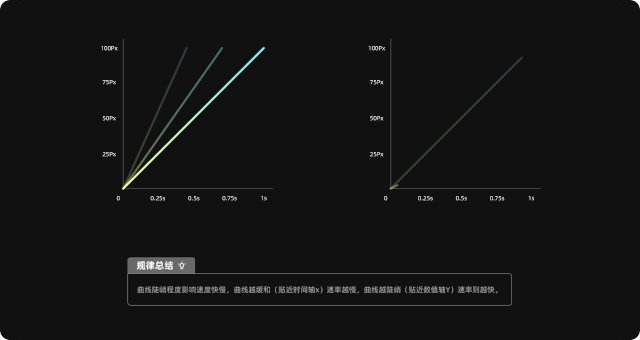
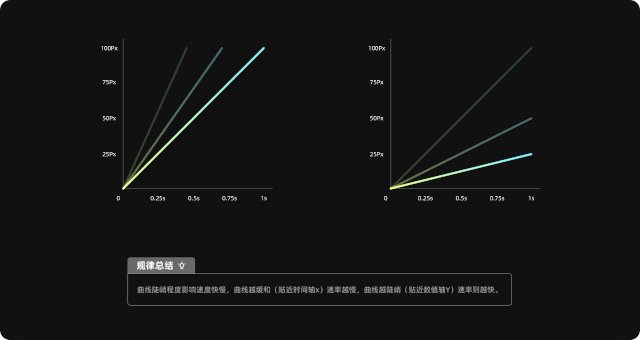
接着让我们将其速度提升一倍,从1秒的总时长提到0.5秒的时间。根据图示我们可以观察到当我们将时长加快时,速率线段与我们的x时间轴的角度越来越大。同理我们尝试下将运动属性数值降低一倍,我们可以观察到此时速率线段与我们的x时间轴的角度越来越小。我们通过上述的拆解分析,可以得到一些规律。在数值曲线下,时间以及运动属性数值影响着物体运动速度。根据曲线陡峭程度影响着运动速率快慢的规律,我们可以总结一个观察曲线的技巧。曲线越缓和(贴近时间轴x)速率越慢,曲线越陡峭(贴近数值轴Y)速率则越快。

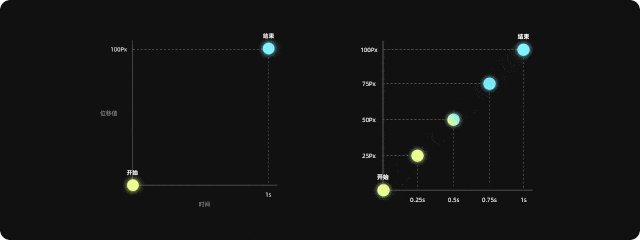
Step.4
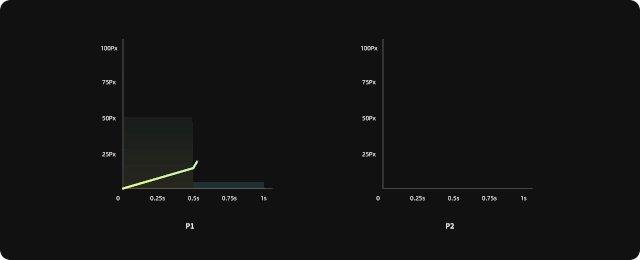
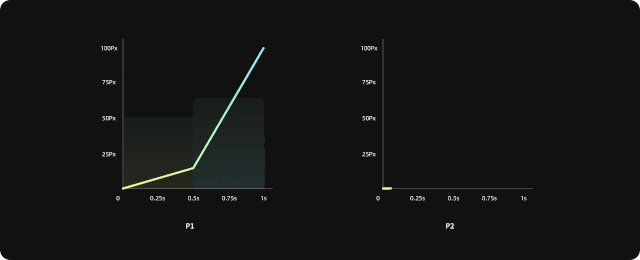
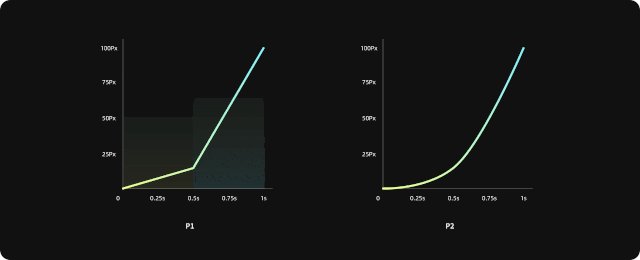
在弄明白了数值曲线的基本规律后,我们将曲线做一些处理让他更贴合于我们的现实自然运动。模拟现实物体运动的状态,物体刚开始慢慢起步再到加速的过程。如下(P1)图所示数值曲线在前半部分速率较慢,到达时间中点后突然增速并到达终点。将曲线作一定的平滑过渡处理就是我们所熟知的缓入(P2)曲线啦。

运动曲线的使用建议
对于不同的运动曲线模式(速度/数值),设计师们需充分了解其曲线模式的含义。我们可以根据设计场景去选择适合的曲线模式,关于场景还有很多,我大概罗列了部分项目接触到的特定场景出来。主要目的是想让大家意识到熟练的掌握两种运动曲线模式的重要性,别将自己的工作方式或习惯限定太死,灵活的变通很重要。
速度曲线:
AE动画中部分无具体数值单位的动画帧,例如(蒙版路径),设计师们只能通过速度曲线进行调节。
使用弹性表达式需根据速度大小去调节弹性强度。
数值曲线:
在UI交互动效的设计场景,数值曲线适应于落地开发的贝塞尔曲线插值器。
数值曲线是C4D动画的默认函数曲线模式,在C4D中无法调节速度曲线。
03 运动的类型
通过上述分析我们对运动曲线模式的了解更进了一步,接下来让我们结合案例探究下不同运动曲线类型的含义以及应用方式。减少大家在动效设计过程中的公式化硬思维,提升自身对于动效的编排能力。

缓入曲线
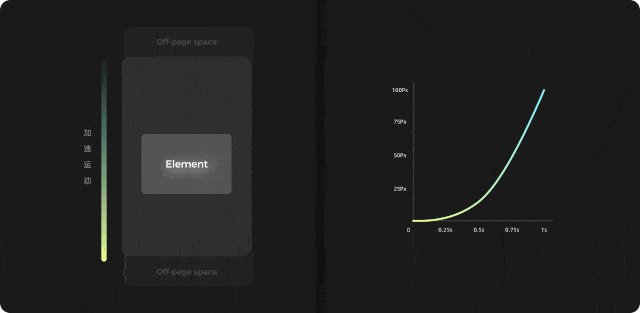
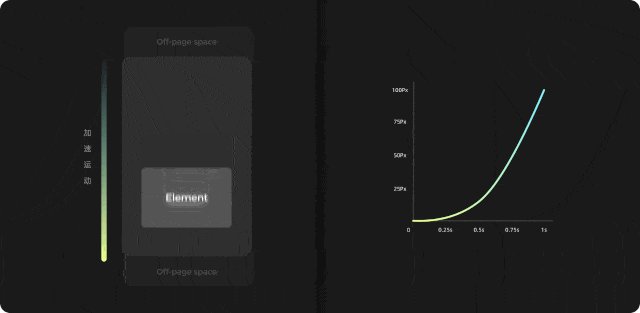
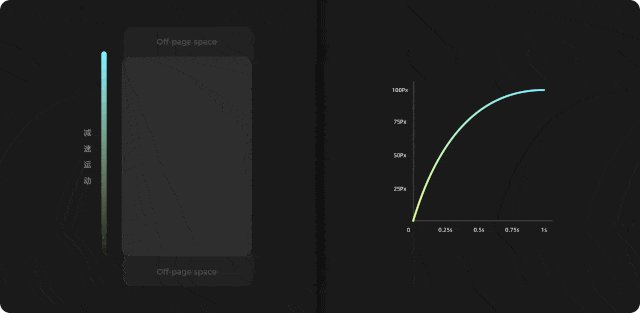
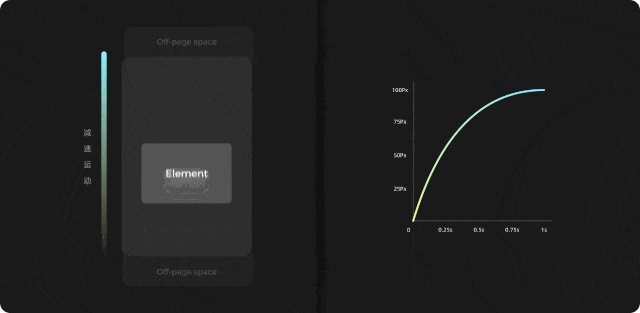
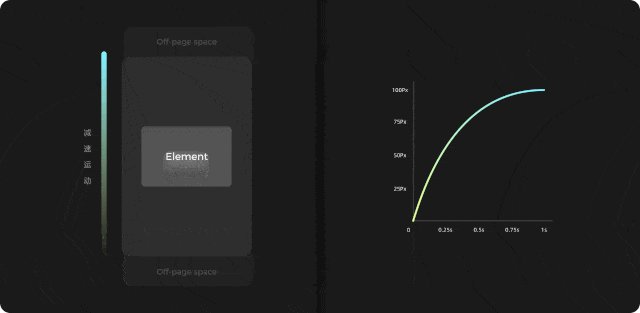
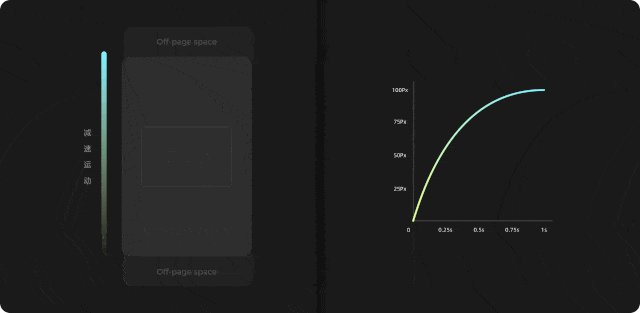
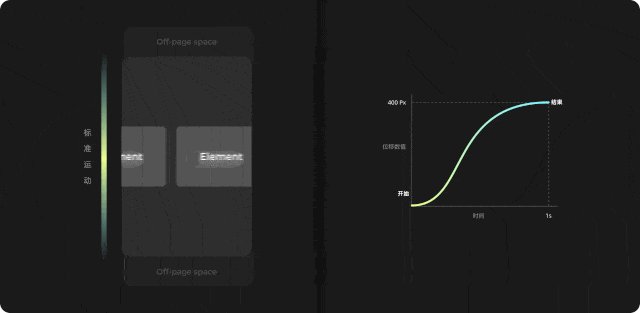
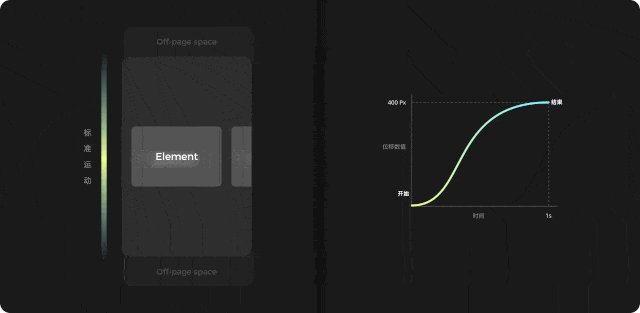
缓入运动即加速运动,物体运动的时候都需要一个加速过程,并不会马上达到速度的最高峰。观察自然世界,有许多类似的运动案例例如弹弓以及汽车发动等。在交互动效中缓入运动会运用在元素离开页面的情况。
动态感知
这里的离开指的是元素永远离开屏幕并且无法让我们返回的操作例如,弹窗、通知等。元素将会一直加速至消失,且告知用户该元素不会再出现在页面某个角落了。

缓出曲线
缓出运动与缓入运动相反,描述的是元素的减速运动。类似于我们生活中行驶中的汽车减速的案例。我们可以利用缓出运动表示界面外的元素进入屏幕,即元素以高速度进入屏幕慢慢减速至静止的过程。
动态感知
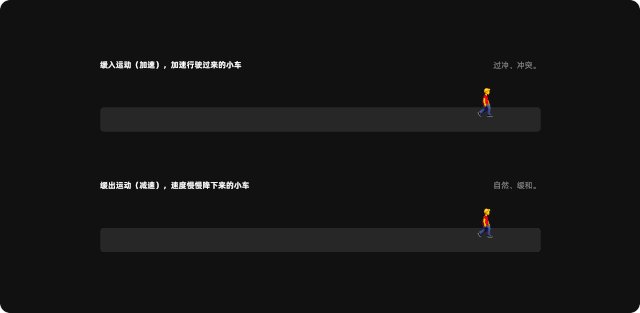
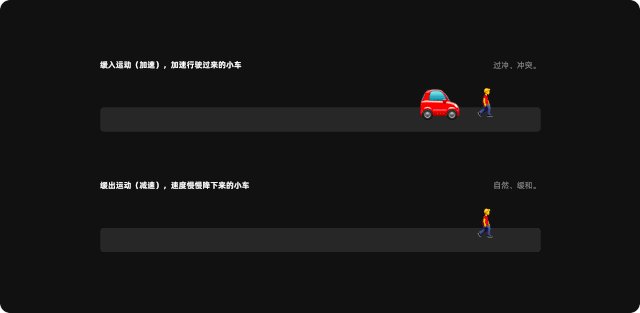
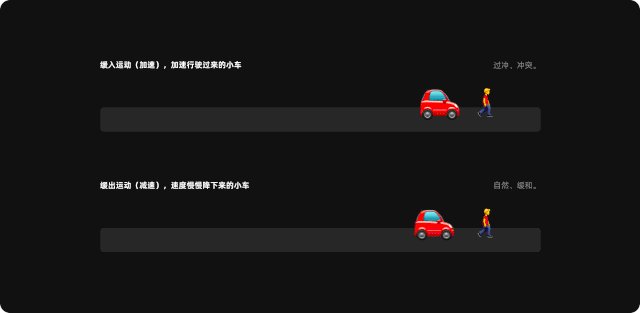
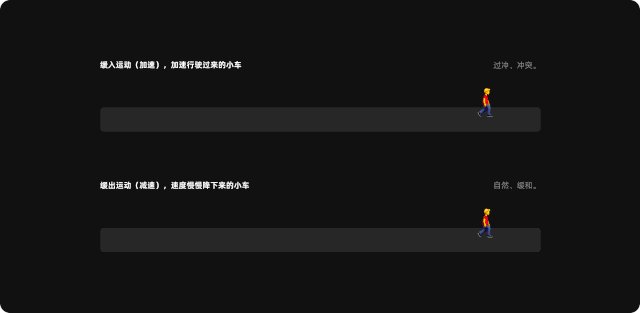
结合自然世界的运动规律来看,把页面进入的元素比作是行驶的汽车,用户当作是正在斑马线上行驶的人,将马路作为页面空间。若汽车采用的是缓入运动(加速)的话,马路上的行人则看到的是一辆不断加速向他行驶过来的车辆。因为担心车辆高速的逼近导致刹车不及时的情况,行人便会本能的作出躲闪的反应。其实页面也是一个道理,进入的元素使用加速运动出现过冲的运动感知会让用户体验时产生不适。


缓动曲线
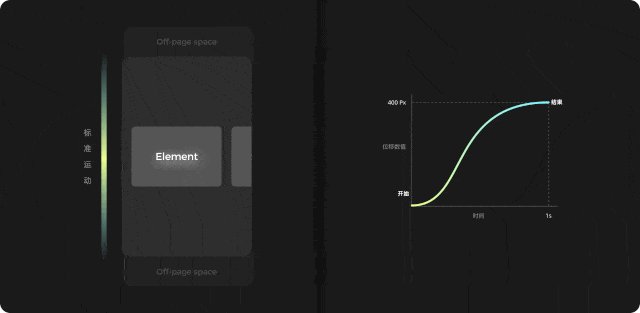
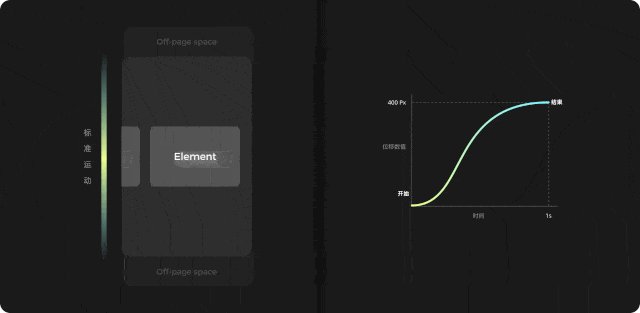
缓动运动即我们所接触的常规运动类型,在运动开始慢慢加速再到运动结束慢慢减速的过程。该运动符合自然世界大多数物体的运动逻辑,也是页面中经常使用的曲线类型。
动态感知
阅览Material design动效模块中关于缓动曲线的描述,适当的增加曲线的不对称感可以让运动更加真实。我们可以根据页面元素运动逻辑和产品品牌特性来设定缓动曲线。缓动曲线适用于大部分在页面中运动的元素,当元素在页面消失且用户可进行返回等操作时也应使用缓动曲线。

弹性运动
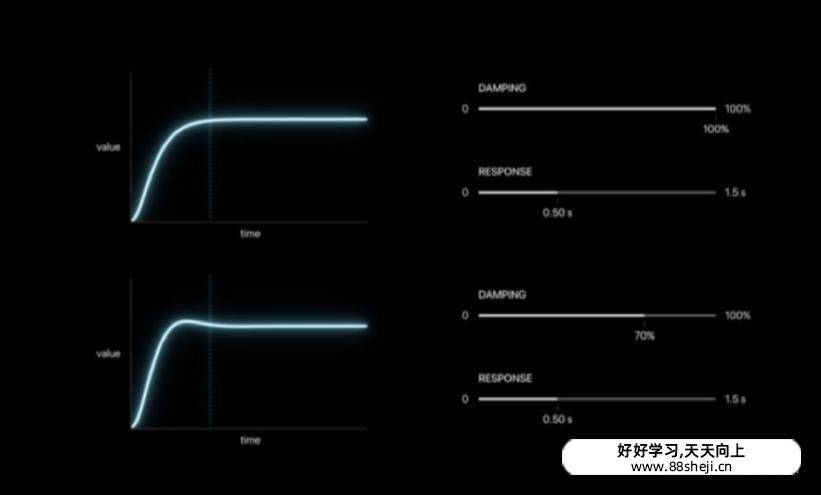
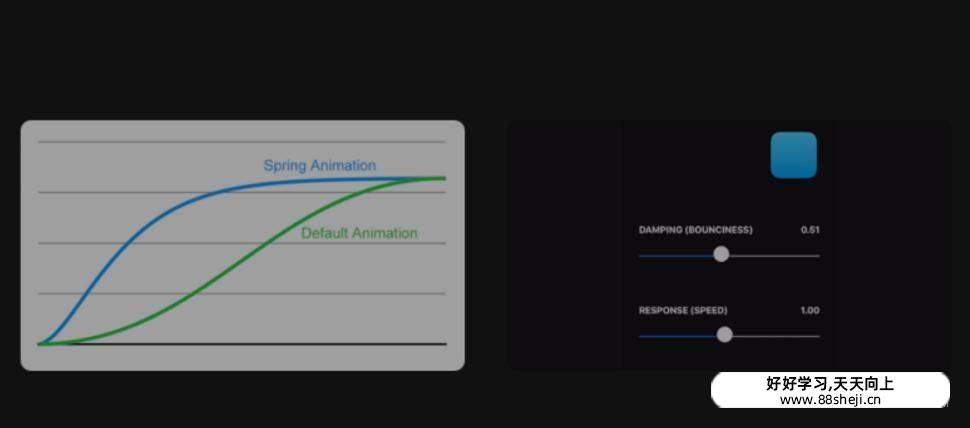
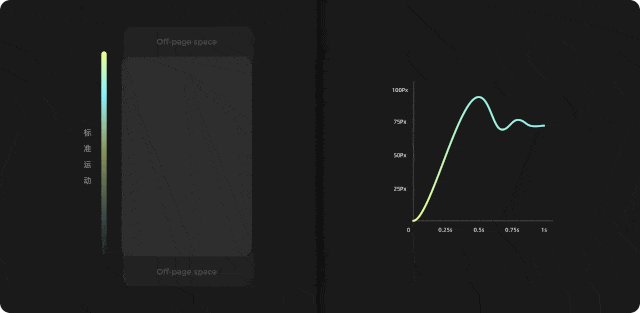
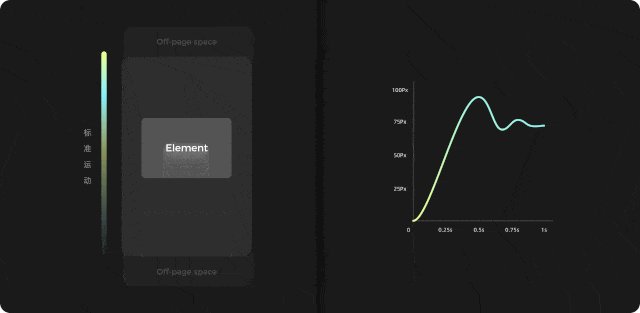
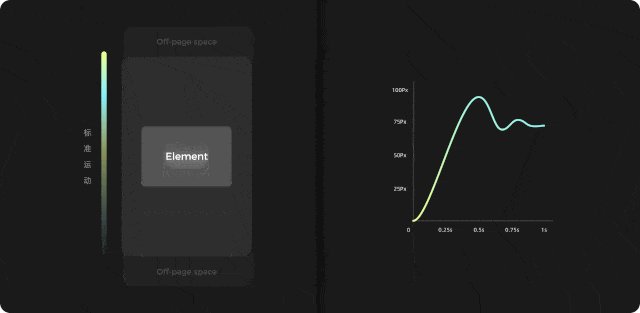
在现实生活中,因为作用力与反作用力的存在。皮球触碰到地面会不断弹起,而用手推船,船就会离开岸边。这就是我们所说的弹性运动。弹性曲线与其它曲线(常规缓动)有些许差异,弹性曲线由两个值影响着它;弹性阻尼以及振动频率。

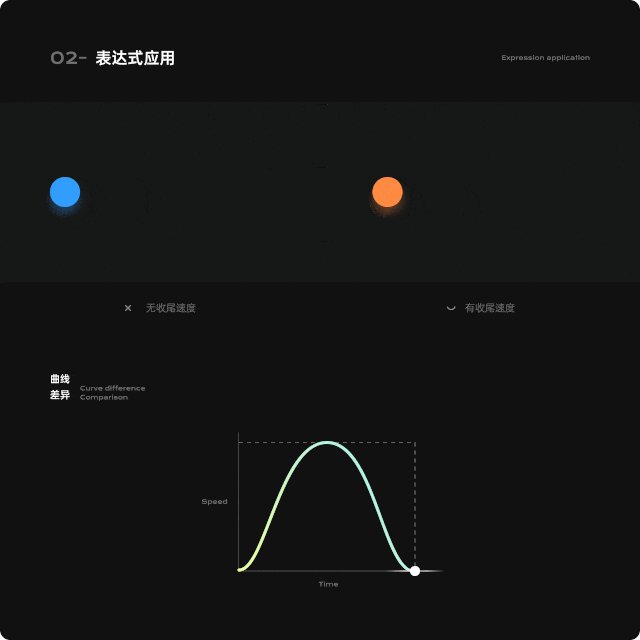
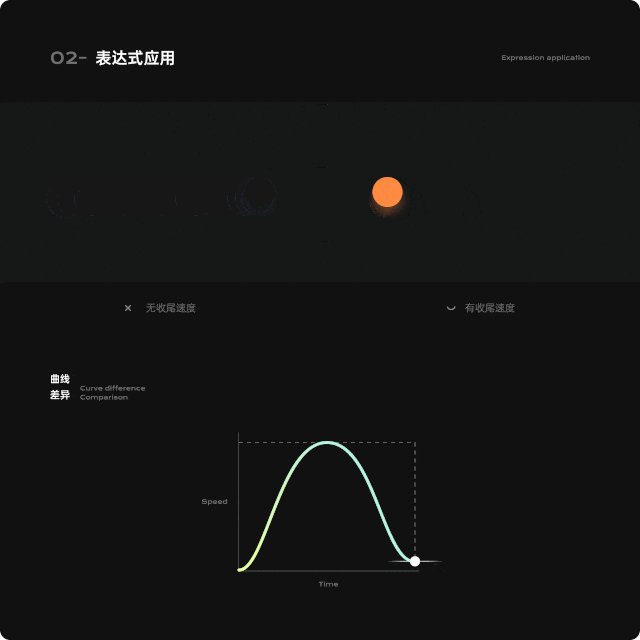
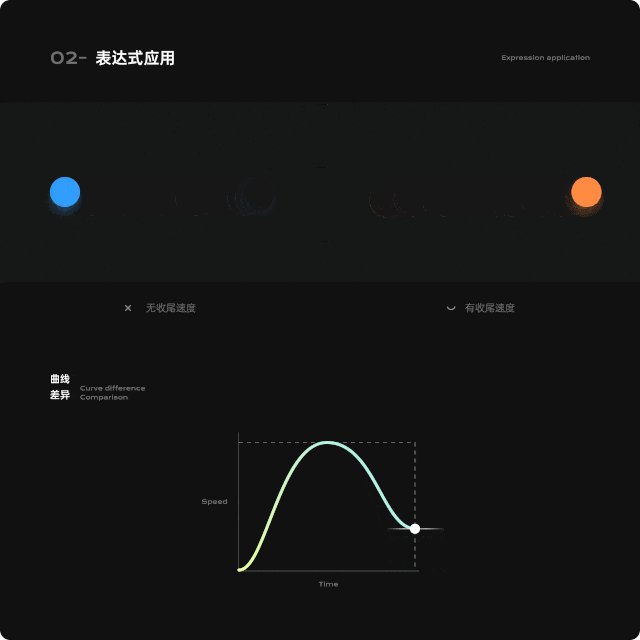
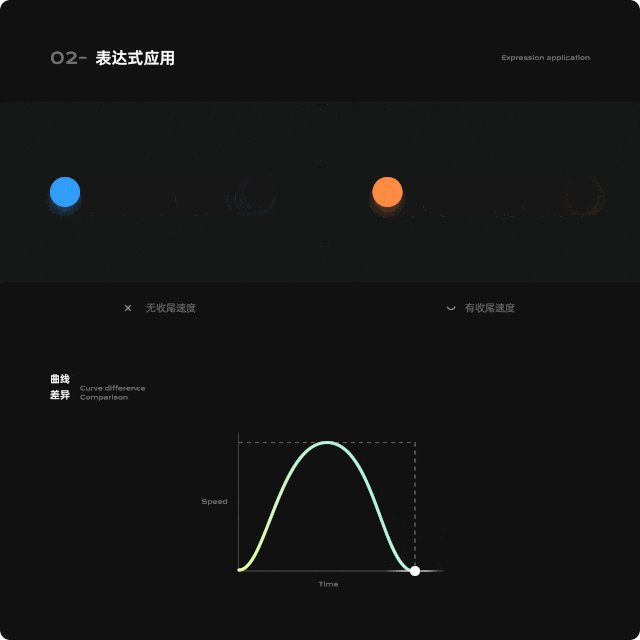
对比差异
弹性曲线相比常规运动曲线更贴合自然运动现象,在运动的衰减过程更为真实。早在ios7中,苹果就已经大范围使用该类曲线。例如APP收起展开、预览窗口收起等。弹性运动并非需要表现出明显的回弹感,就算运动无明显的回弹感其效果相比常规曲线实现的运动启动速度更快,且会有更长的一段衰减距离。让用户更加集中于物体运动的衰减过程(结尾)而并非加速过程,也使得ios的使用体验更符合自然规律以及交互反馈更为真实流畅。

对接落地
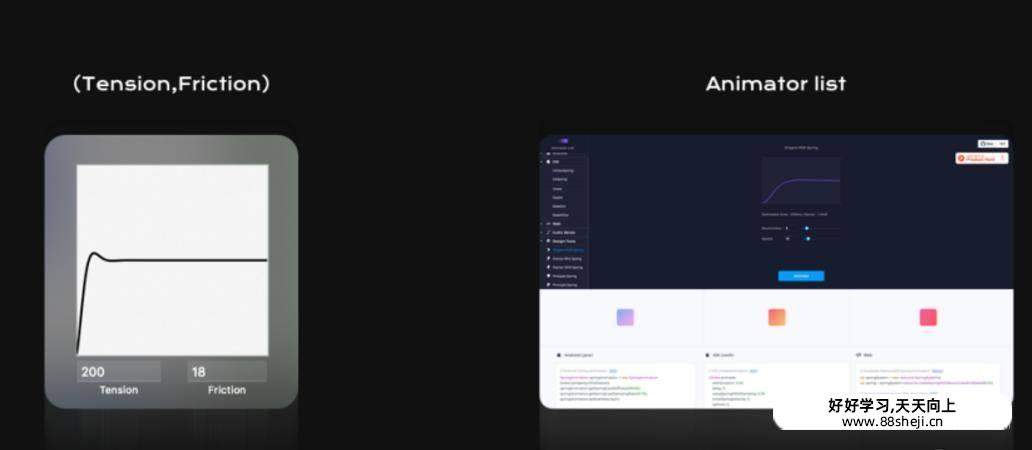
与常规的缓动曲线不同,设计师可在Framer、Protopie、flinto、principle等软件根据自身需求来尝试并输出弹性运动相关数值提供于开发。对于不同(ios/安卓)平台关于弹性数值单位的转化,设计师们可根据MartinRgb的Animator list网站去模拟各端弹性运动的数值来对接开发。
Animator list:http://www.martinrgb.com/Animer_Web/#

动态感知
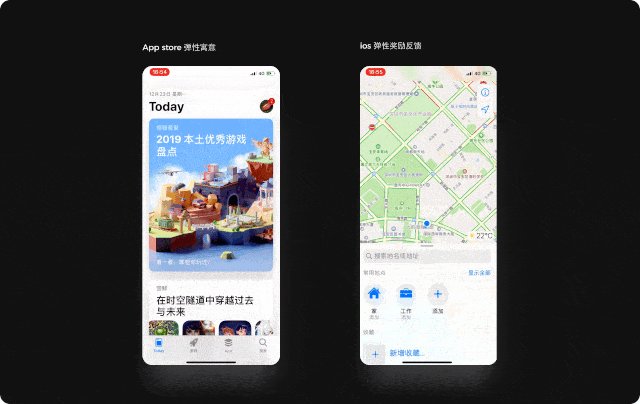
弹性运动可赋予物体材质,通过弹性运动我们可以表达产品的品牌调性。例如面向低龄人群的产品或是娱乐类型的产品可在产品内大范围的使用弹性运动去传递产品品牌的运动感知。除此之外,弹性也存在不少寓意。对于ios中使用的弹性运动,官方说法是基于用户行为的奖励反馈。如果用户滑动操作UI元素的话,就有回弹,显得用户滑的力度很强,是一种奖励性反馈使得用户的体验过程更为真实自然。弹性也具备提醒的作用,吸引用户对元素的注意力以及提示用户该元素可进行逆操作等。同时切忌在页面中使用过多的弹性运动,设计师们在使用前需要充分的考虑当下页面使用场景、产品品牌调性等因素。


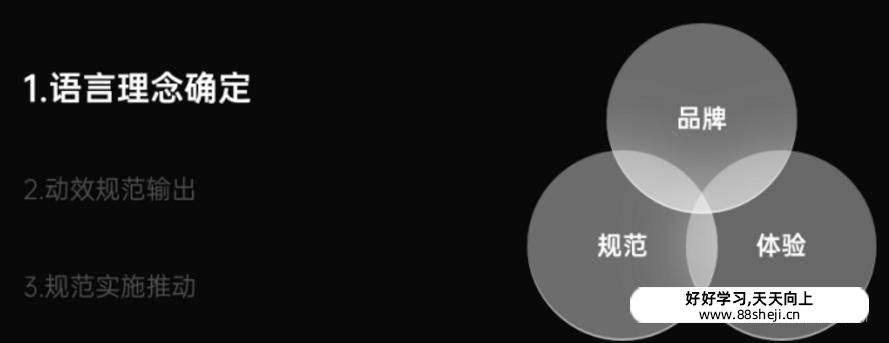
04 理念的形成

动态语言
现在越来越多的公司开始制定自己的设计语言/理念,像Material Design、IBM、IOS等。对于”动效”目前市面上大多数产品有着自己的动效规范,但并没有上升到语言理念的层面。规范并不等同于语言,语言应反应其品牌特性和灵活性。为此最后分享下个人目前对于动效语言的理解,以及关于动效语言制定的技巧经验。

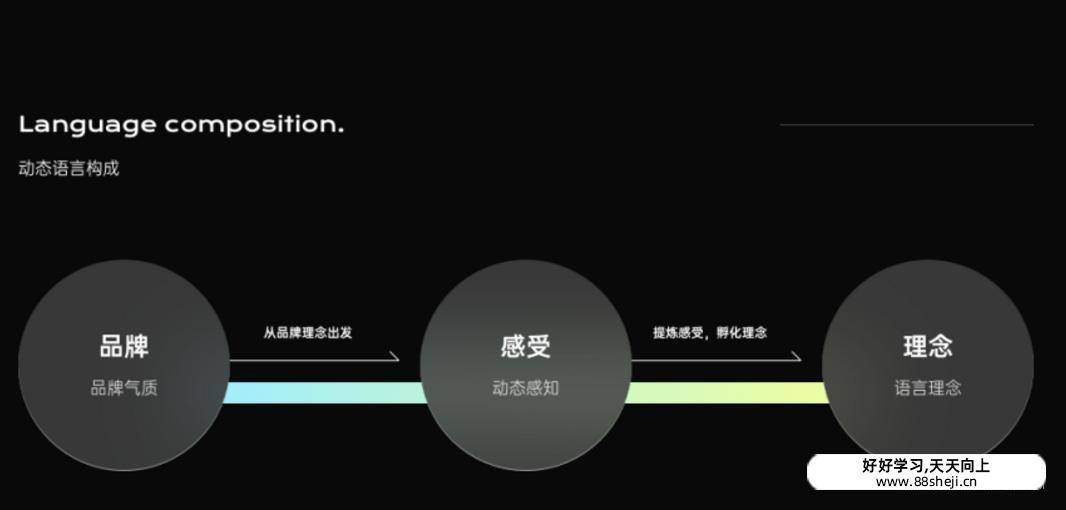
语言的构成
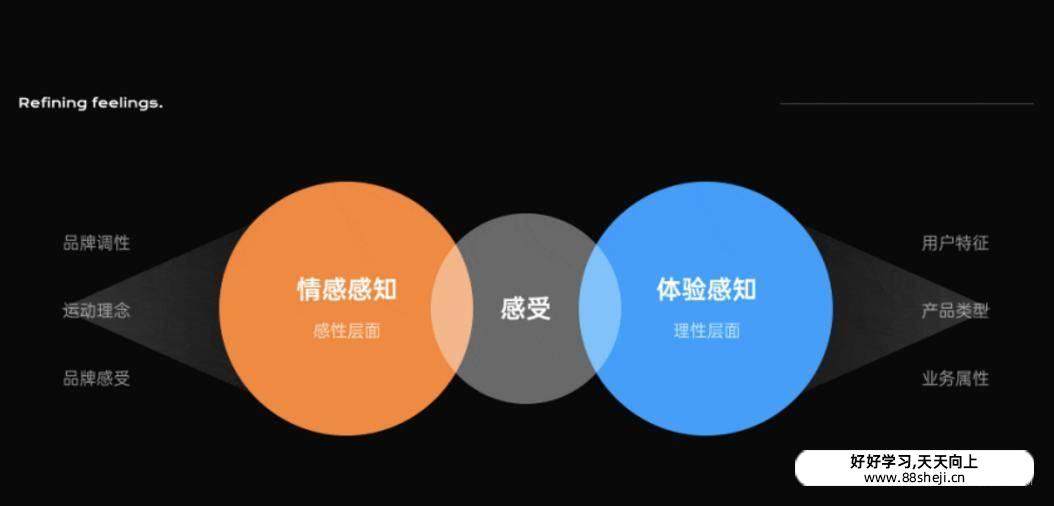
作为互联网设计师的我们都熟知视觉语言的概念,通常我们会根据产品所传递的品牌特质去制定产品的视觉语言。动态语言也是如此,通过提炼产品品牌气质去传递一种感受。我们的动态体验是什么样的感受?是高效简洁的还是活泼具有表现力的?为此我们可以找寻对应的品牌核心理念或是运动现象,组合提炼出符合品牌调性的理念和感受。

提炼感受
动态所传递的感受是感性与理性的结合,在感性层面我们根据产品的品牌形象提炼出相应的情感感知。而在理性层面我们需要分析产品受众用户特征以及产品类型业务属性等,针对其特征进行产品体验感知的传递。根据提炼结果,我们可以得出初步的动态感受。

理念孵化
以提炼的动态感受为出发点,理性的层面给予了我们大致的产品体验感知,为我们的动效理念建成提供了框架。对此我们将继续从感性层面出发,找寻可传递品牌感受的运动现象并加以组合提炼;将运动特征以及动态感受落点于实际的动态理念。这个过程与品牌设计非常相似,动效理念的孵化应充分考虑情感层面品牌感受的传递。而并非只考虑理性层面的感知,忽略其品牌气质的塑造。

语言形成
到这一步,动效语言的雏形已形成。通过感性与理性两个层面去呈现「感受」,明确产品需给予用户什么样的动态感知。后续我们可以结合动态理念去进行动效原则的总结,根据原则去输出后续的动效规范并进行推动落地。

语言的价值
建立动效语言体系,而并非只是建立规范。动效语言的价值除规范统一及体验优化外,更重要的是传递产品品牌调性。以动效为例,用户使用产品所接触的交互动效、视效动效等其表现的动态感知都在潜移默化的影响着产品的使用体验以及品牌形象。在目前大家都在注重设计带来的短期商业价值的环境下,设计师也应重视下产品品牌、体验价值的建设。

结语
对于设计师而言,动效不仅仅是动那么简单。其承载的意义更多的是用户体验。因此在进行动效设计的时候应该更多的从用户的角度去分析问题。
作者 | Fiasco来源 | Fuzzy Cube(id:Fiasc1)
 01 动效的质感
01 动效的质感
